Improving Warby Parker's E-Commerce Vision
Warby Parker wanted a seamless commerce experience online. We delivered.

A Brief Overview
- Radically improved the Add to Cart and product pages flow
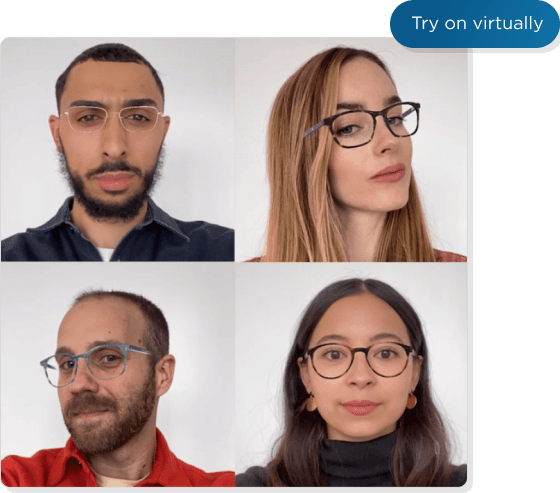
- Integrated AR-enabled “Try-On” web experience
- Increased product iteration by empowering content authors
- Performance of the site and experience increased significantly

Lack of Velocity
Warby Parker's content update process was arduous and required involvement from some of the most technical people at the company, slowing product development and limiting the type of product growth that customers expected from a dynamic company like Warby Parker. Formidable created a reusable Component Library and migrated their existing site onto a custom and proprietary CMS, built by Warby engineers. The result was massive improvements in the speed of development, delivery, and deployment.


Increased Product Iteration Meant Greater Revenue Growth
To enhance their website's functionality, Formidable developed a reusable Component Library and Design System alongside Warby engineers' custom and proprietary CMS. By migrating to this new system, product teams within Warby were able to iterate quickly on product pages, ultimately increasing revenue.


Faster Deployments
Majorly decreased development time on new pages and features by implementing solid patterns and best practices while building the product pages and optimizing for developer experience when migrating to CMS driven NextJS pages.
Expanded E-commerce Capability
We integrated new features into the CMS as part of the Eyeglasses experience, such as "Home Try-on" and new filter requirements. We collaborated closely with Warby Parker API engineers in order to enable CMS control of the Eyeglasses Add To Cart flow, which led to a more streamlined experience for the user. It also enabled content creators to control the full flow of product content from product detail page to the cart — simplifying A/B testing, cross product marketing, and promotions.


Our Approach - Ease of Deployment & a Faster Experience
Our ApproachEase of Deployment & a Faster ExperienceNew products can now be updated, deployed, and removed with the click of a button, and product managers can now make more informed decisions about copy, content, and placement, allowing A/B testing to find the best paths of growth for the company. Additionally, because of Formidable's commitment to optimizing performance our team streamlined logic and reduced the number of API calls to significantly improve site speed.
Related Case Studies
See more of our work and different solutions we’ve created for our clients and partners

