
Wondering about establishing design tokens for your product, but concerned that they will end up as yet another piece of documentation collecting dust in the corner? Let’s walk through the right questions to ask to get your team on the same page regarding tokens so that your design tokens function as the product accelerators they are meant to be.
First, what is a design token? Design tokens are the small, repeated design decisions that make up a design system’s visual style. Before we can have buttons, inputs, or layouts - we need colors, typography, spacing, borders, etc. Differences in the way that these fundamental elements are used is a large part of the inconsistency and style drift that happens in larger projects. When implemented well, design tokens become the shared building blocks that create a solid Design System to fuel efficient and effective product growth that can scale across contexts.
“A design system is basically the story of how an organization builds a digital product” ~ Brad Frost
Why bother with design tokens? Scaling a product or system depends on its fundamental building blocks. Well implemented design tokens create a highly stable product foundation by creating default values for the day-to-day minutiae of interfaces and documenting a shared language for those values. Enabling designers to spend more time improving the product experience and engineers to spend more time building new features and optimizing performance.
How should your team implement design tokens? There is no single answer, but I can provide you with questions we ask clients to help us create a design token system that supports the digital product story we are trying to create together.
1. Do You Need Design Tokens?
This may be an obvious question, but it is still an important one. Here are a few things to consider when evaluating design tokens for your product:
Design tokens are most helpful and efficient when:
- You plan to update your product’s design or build a new product
- Your design system is applied across more than one product or platform (including design and development environments)
- You want to easily maintain or update styles in the future
- You are establishing a design system
Design tokens may be less helpful if:
-
Your existing app uses hard-coded values that will not change in the next 1-2 years
-
Your product does not have, or need, a design system
Based on Material Design
Most projects fall into the first camp where design tokens have the potential to provide significant value, but not all do, and it is always important to check that the value provided is worth the effort required before building something new.
2. Customizing a Pre-Packaged Solution?
Is your team using a pre-existing open-source design system? If so, the system you are using most likely already incorporates and has a structure around design tokens. Understanding how that system handles design tokens will help you create an approach to customization that works both for that system and your team. The following questions, while not necessarily bad for you to ask, are intended for teams looking to set up a bespoke design token system.
3. How do Design and Engineering Collaborate?
Design tokens and systems occupy a collaborative space between design and engineering.They require buy-in and support from both teams to function effectively. Design tokens can be a great step in formalizing collaboration between teams because they document the agreement of base-level design decisions that inform how products are built at a company.
If you’re unsure about the collaboration process between designers and engineers, this doesn’t need to be a lengthy research process before you tackle design tokens. The important thing is to understand the basics of how collaboration is happening, and where it is, and is not, working for the practitioners. Understanding how the balance of decision-making and implementation power shifts throughout the product creation process will help you more effectively answer the last, and most important, question.
4. Where to Locate Your Design Tokens?
Design tokens establish a single source of truth for the design building blocks of a project. Where that source of truth is located and how it is maintained has a huge impact on whether your team can get maximum value from your design tokens.
Key Factors Regardless of Location
QA & Testing — Any changes flowing directly into a production environment need to be thoroughly vetted to minimize the risk of breaking changes and poorly impacting product experience. Engineering teams generally have an established process for tackling this issue, and any process for creating and updating design tokens needs to work with that process or mirror it.
Providing Support — It is important to talk through who is responsible for fixing things when an issue occurs. Engineering teams generally have an established way of handling this. Any design token system needs to either enable engineers on call to roll things back and patch issues or expand that responsibility to the designers managing the tokens.
Governance, Communication, and Access — As a fundamental part of a product, the ability to edit design tokens may need to be carefully managed, but that doesn’t mean that decision-making around design tokens has to be limited. Especially in the early stages of growing a design token system, establishing effective ways to communicate updates and gather suggestions/feedback is critical to making sure a system is supporting the teams that are using it instead of hindering them.
Figma

Keeping design tokens inside Figma is intuitive from a design perspective, and it can be a great choice for some teams. Figma is already the source of truth for most things related to product design — making it easy for designers to find and adhere to token values.
The biggest factors to consider with a Figma-first approach are:
- Design team’s comfort with system governance and level of Figma expertise
- Whether design token organization and structure being dependent on Figma variable functionality could be problematic
- The level of engineering effort it will take to connect a Figma-based source of truth to QA systems
- Whether it will hinder engineering collaboration in design tokens
Code Repository

Keeping design tokens inside of a code repository is intuitive from an engineering perspective. Design tokens can be easily pushed from a central repository into Figma as well as any products using the tokens.
The biggest factors to consider with a code-first approach are:
- Engineering turnaround times for changes
- Visibility of source of truth for non-engineers
- Manual token naming conventions and structures
- Whether teams can sustain increased integration of engineering into design processes
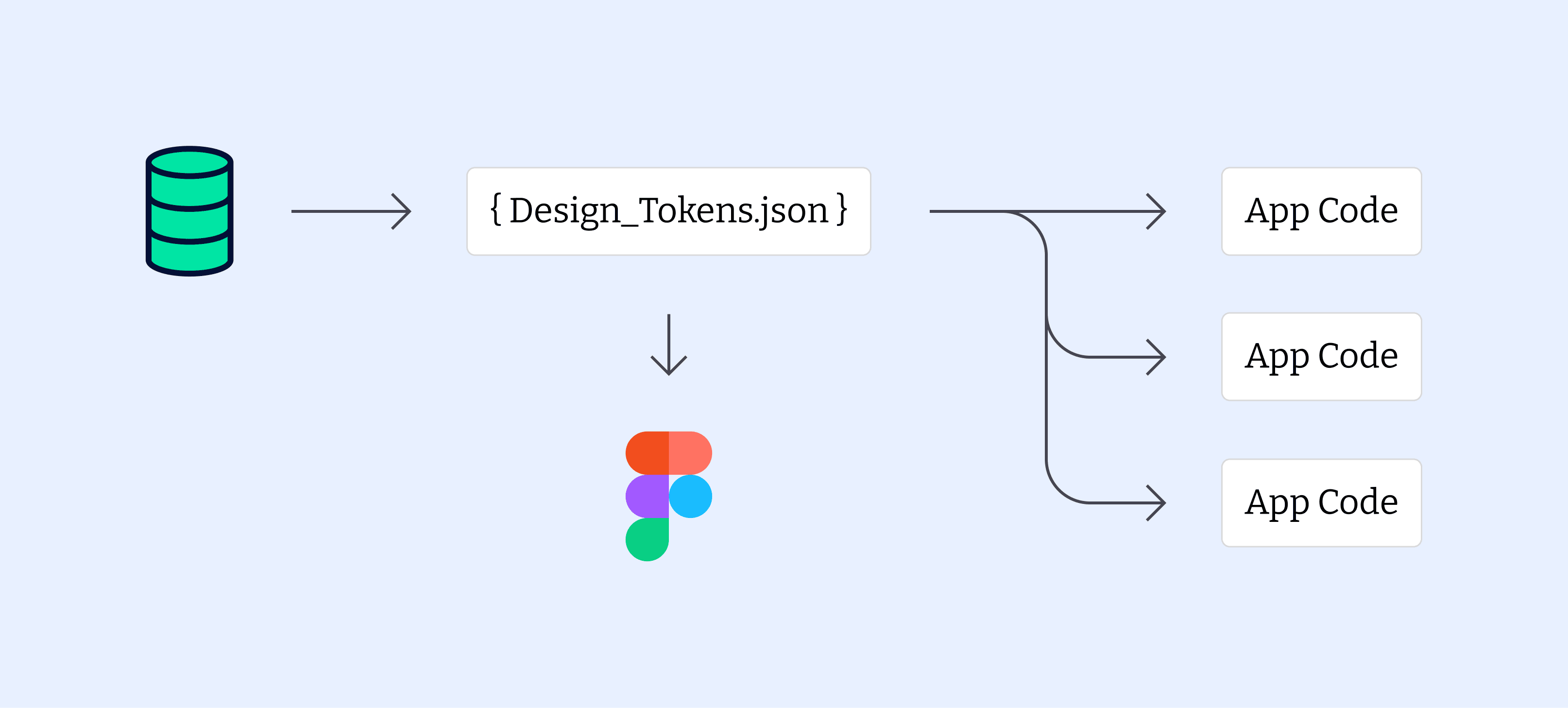
Third-party Database

Establishing design tokens in an easily accessible third-party platform that provides a database structure for the tokens could be a good fit for some organizations. The correct platform would depend on other technologies the organization is using, and what is most accessible both organizationally and technologically.
The biggest factors to consider with a third-party database are:
- Whether it would increase token visibility
- Widen the scope of team members able to edit design tokens
- Enable flexible and enforceable naming conventions that are helpful to token usage
- Integrate readily with existing QA processes
Some of our teams have used Notion, or Google Sheets — both tools that are widely known and have the ability to create a structured database table for token definitions. They also have relatively simple connection points for programmatically querying the data and allow fairly fine-grained user permissions. There are a lot of options out there, what will work best for your team’s ecosystem is most important.
How Do We Approach This Problem?
The correct way to create, store and maintain design tokens is entirely dependent on the context of your product and design system. Tailoring the solution to meet client needs is at the heart of our consulting work. For example, are you a start up trying to get your first proof of concept up and running to test your idea for market fit? Most likely you’re not ready for a full architecture of design tokens yet, and a wiser choice would be a minimal setup based on modifying an existing open-source system.
In another scenario, say you’re a mid-sized company looking to improve current app experience while vetting new features using prototypes. In this context the value of design tokens and a design system would be multi-fold — creating greater consistency and performance improvements in current product experience, while simplifying prototype creation — enabling you to run feature tests on fully functional prototypes instead of interactive mock-ups.
Every context has its own factors to weigh, and starting with the questions above allows us to arrive at the correct solution for your team. Making sure that all of the affected disciplines are included in the conversation, starting small, and working iteratively to ensure our solutions empower your teams. Design tokens are inherently collaborative, and as a result have the ability to maximize team efficiency by improving designer and developer workflows, increasing cross discipline collaborative problem solving, and allowing teams to focus on the biggest issues facing your product.


