
-Our team members Rayna Kunzman, Melvin Chen, Lexa Gallery, Sophie Calhoun, and Alex Swanson at Config!
Config 2023 Recap: Unveiling Figma's Game-Changing Updates
Formidable’s design and design technology teams, like many others with Figma in their toolkit, are thrilled at the treasure trove of new knowledge and best practices that come out of Figma’s design system conference each year.
This time, a handful of us made the journey to San Francisco to attend Config 2023 in person. The event lived up to the hype, with a cornucopia of long awaited updates to Figma announced alongside many other excellent talks. We’re excited to share a recap including our main takeaways from the conference - almost as excited as we are to jump into Figma and start working with some of the new features announced!
New Figma Updates

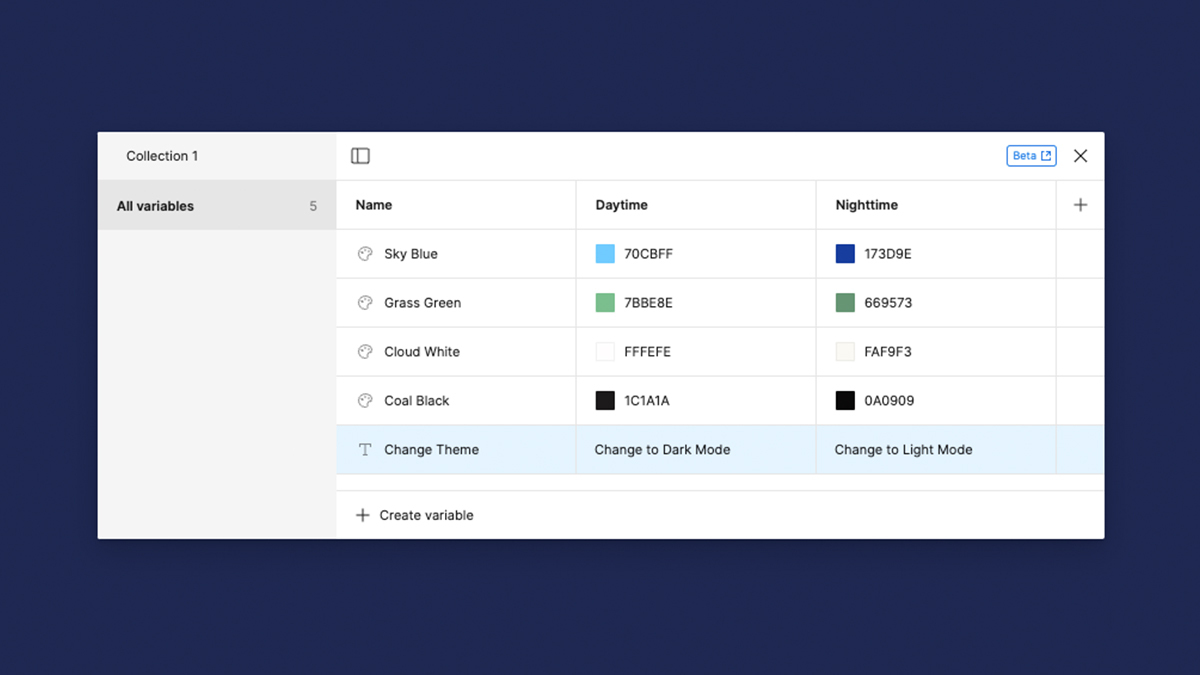
Variables
The number one feature Figma users have been hoping for is probably integrated tokens directly in Figma. And while the feature announced came with a different name, the newly announced Variables meet all of our wildest token dreams and then some!
Specifying different variables in groups called Collections and Modes enables designers to create color, spacing, and even string and number properties that can easily be applied and swapped, opening the door to theming, easier breakpoint design management, and even improving the prototyping experience. Gone are the days of searching for a reliable third party solution for building out your dark/light modes and creating endless button variants. Instead, variables can be used to create any number of themes and states in your designs. To say that we’re excited about this is a big understatement! We regularly help our clients build out themes for their design systems, and this will significantly speed up those efforts.
Right now, variables is in open beta and currently doesn’t support image or typography variable types — we look forward to support for these coming soon, as both will make complex theming fully possible.
“I was stoked when Figma introduced the variables feature and showed how it could be used for theming - I’ve been hoping to implement theming for my client in the next few months, and this is the perfect tool!” - Sophie Calhoun, Product Designer

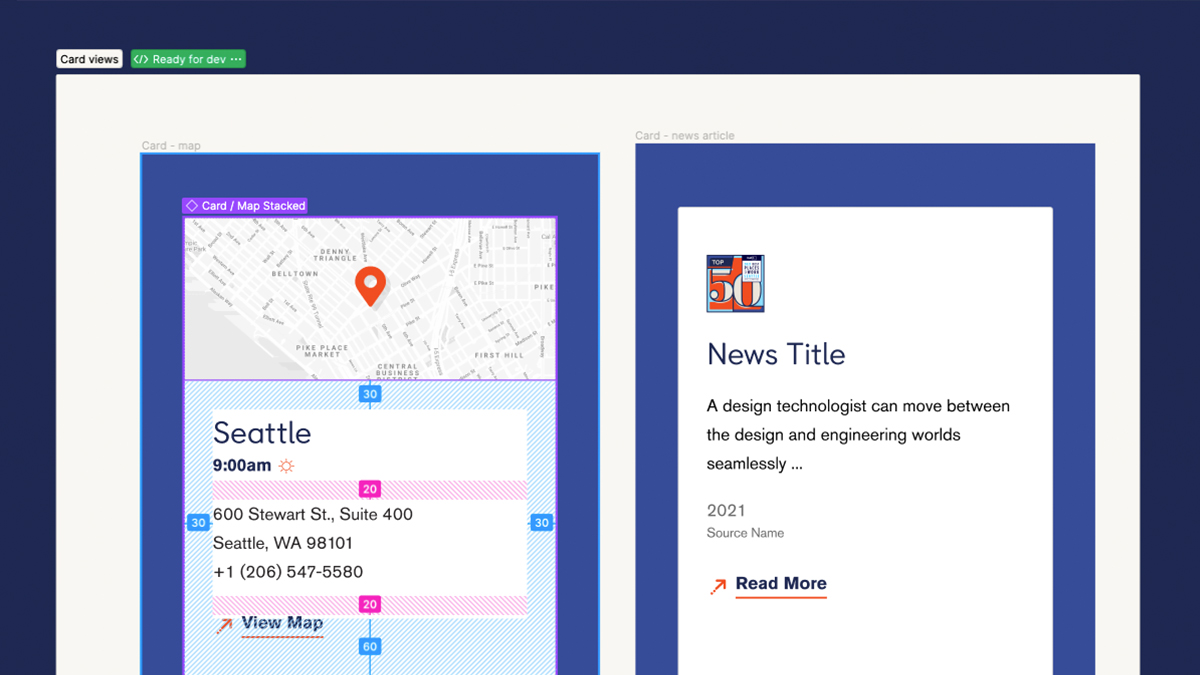
Dev Mode
As a design team that values engineering perfection as much as design perfection, can you blame us for totally freaking out about Dev Mode? The new developer space in Figma makes it easier than ever for designers and developers to collaborate by improving way-finding, versioning, exporting, and so many other important developer touch points both inside and outside of Figma.
Inspect mode been improved for developers, allowing them to hover over designs to view properties and copy code. Figma has also worked to allow developers to integrate their tech stack more closely with Figma. Now, developers can quickly build new plugins to suit their needs and make use of a new extension for VS Code that brings views of Figma files right into their code editor! On top of all of this, developers can now compare design changes side by side visually right in Figma, which is a massive game changer.
We’re so excited to take advantage of these updates to work more closely with both our Formidable and our client developers, spending less time on manually organizing screens and exports in Figma for their use and more time on actually building awesome products together.
“It felt like they took a quantum leap forward for the handoff between design to development. I’m excited to try all the plugins for the new dev mode!” - Melvin Chen, Design Technologist
“It’s cool to see the new features geared towards facilitating more crossover between design and development and further narrowing that communication gap between the two disciplines.” - Lexa Gallery, Senior Product Designer

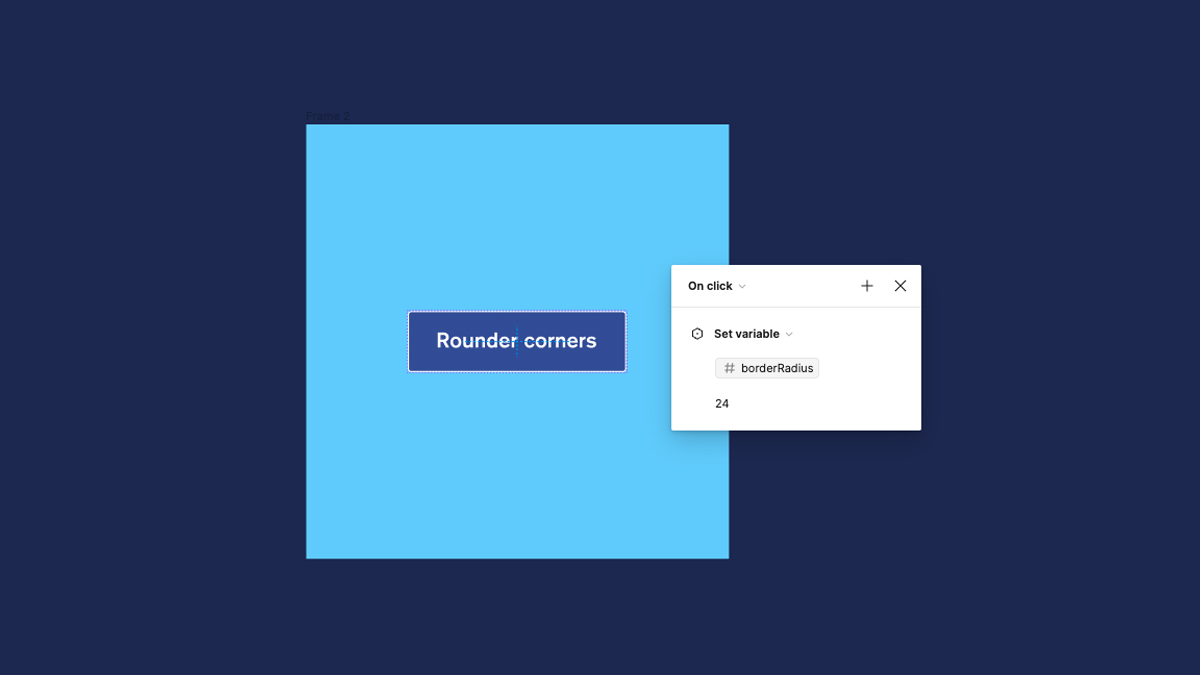
Prototyping
New prototyping features have landed in Figma! Our design team is no stranger to the “pasta pictures” made up of hundreds of prototype arrows linking together more screen variations than anyone wants to make. Thankfully, we can now make use of variables to use fewer screens and can even leverage conditional logic to quickly change things like cart item number, log in state, and more in a matter of moments. Goodbye to the infinite prototyping noodles of yesterday, and hello to the cleaner files and more detailed prototypes of today! Finally, we can also now preview our prototypes directly from the Figma canvas without have to enter Play mode.
"I'm particularly excited about the possibilities for cleaner design files and faster time to development with variables and new prototyping capabilities." - Rayna Kunzman, Product Designer

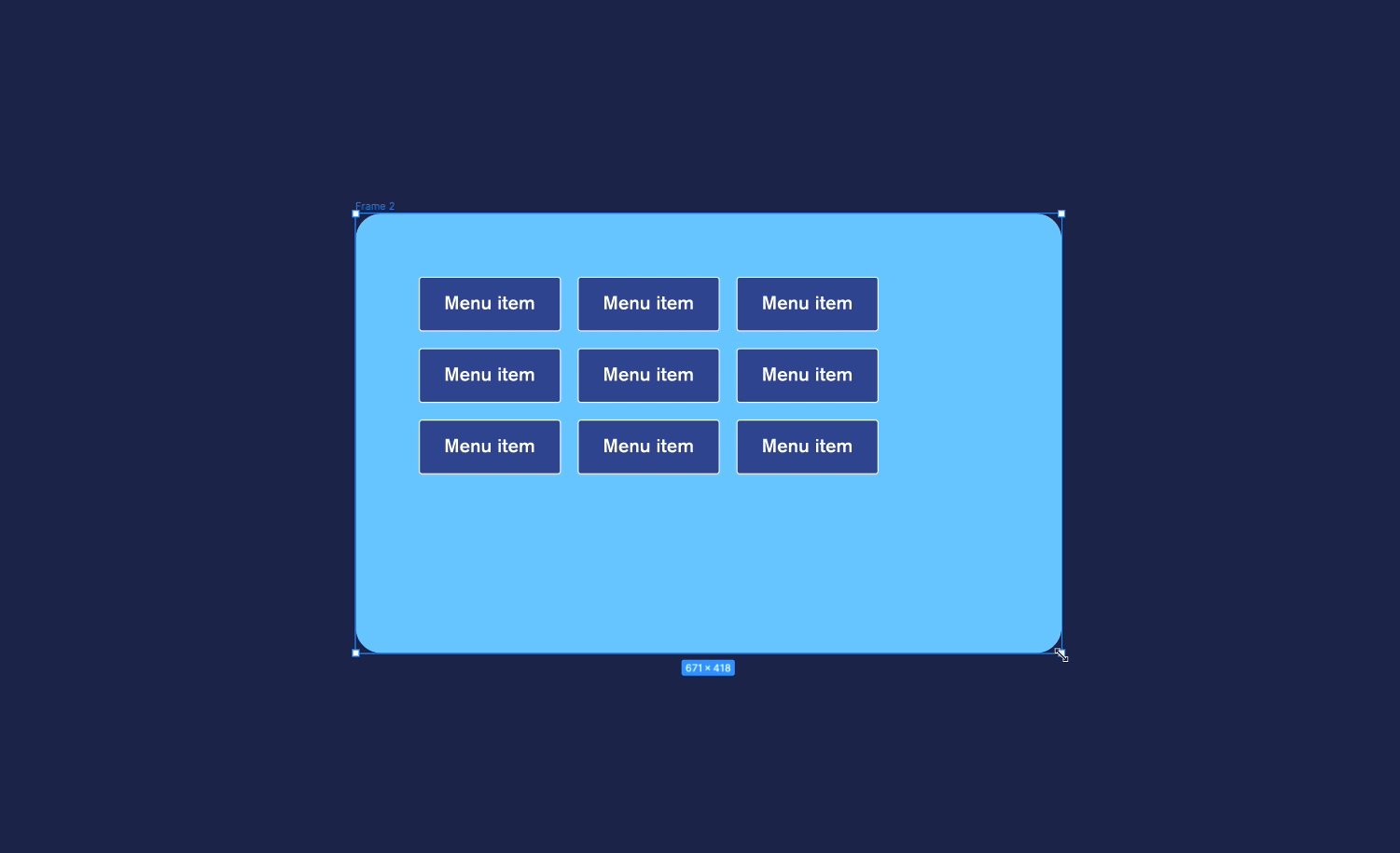
Other updates - small but mighty!
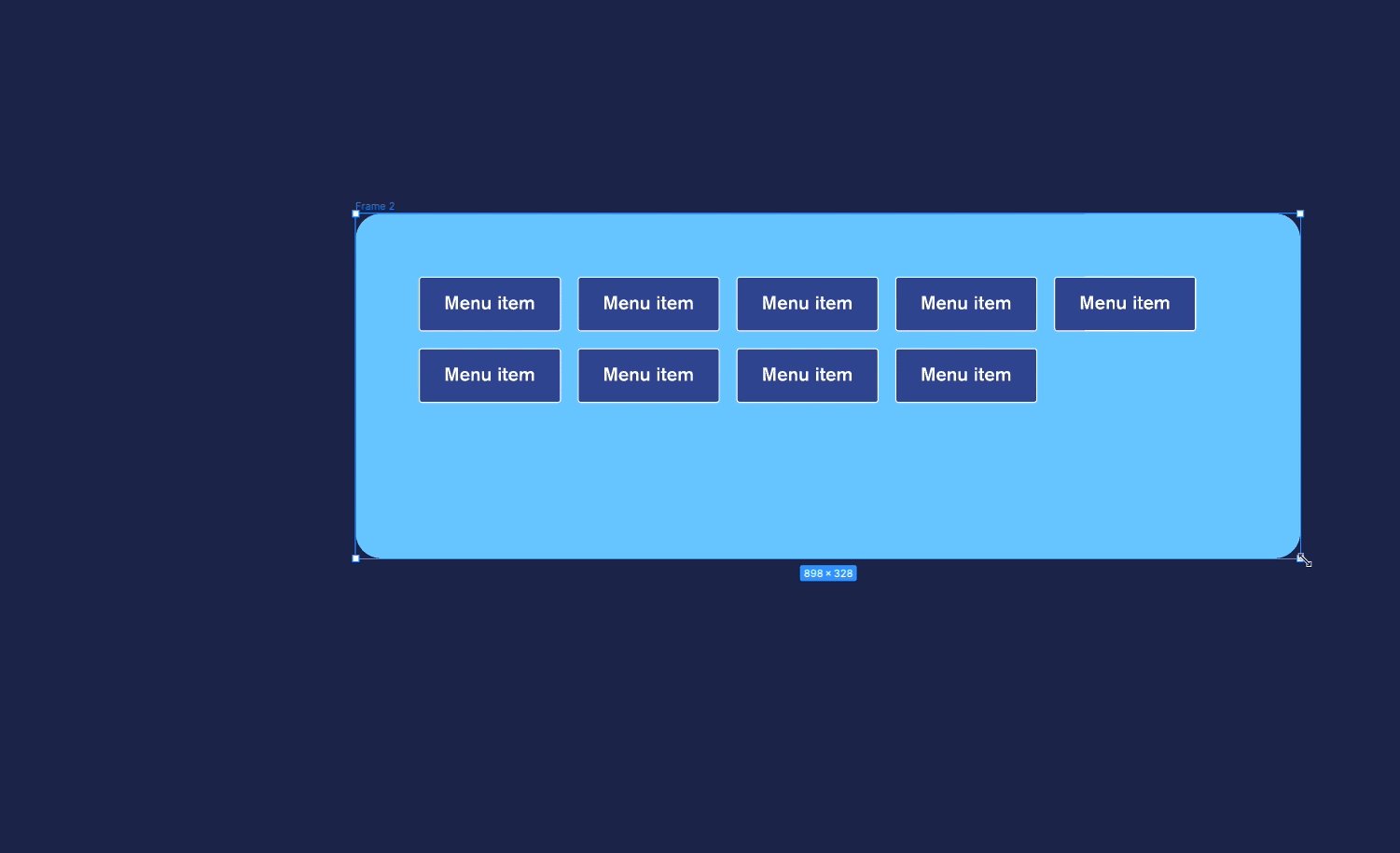
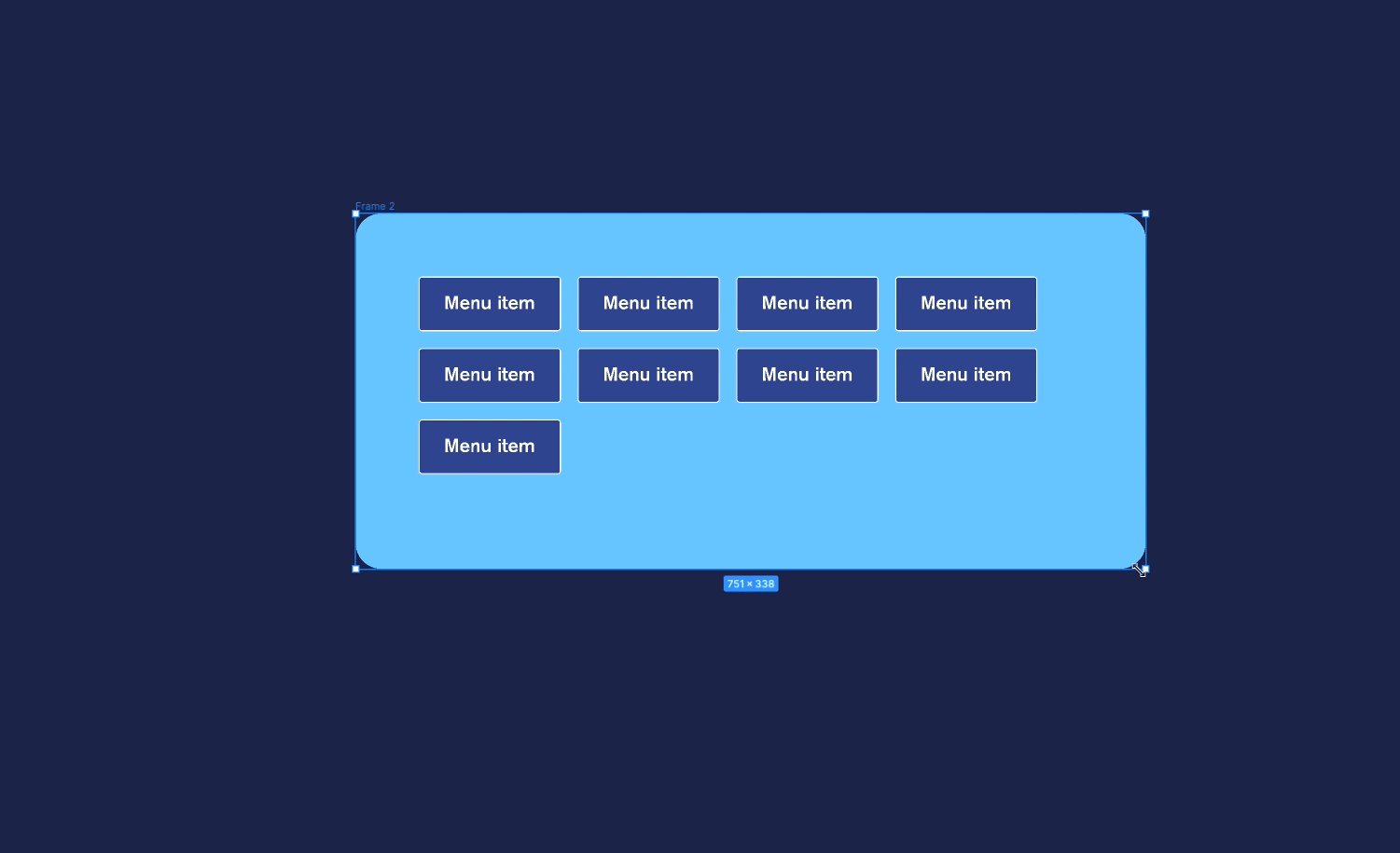
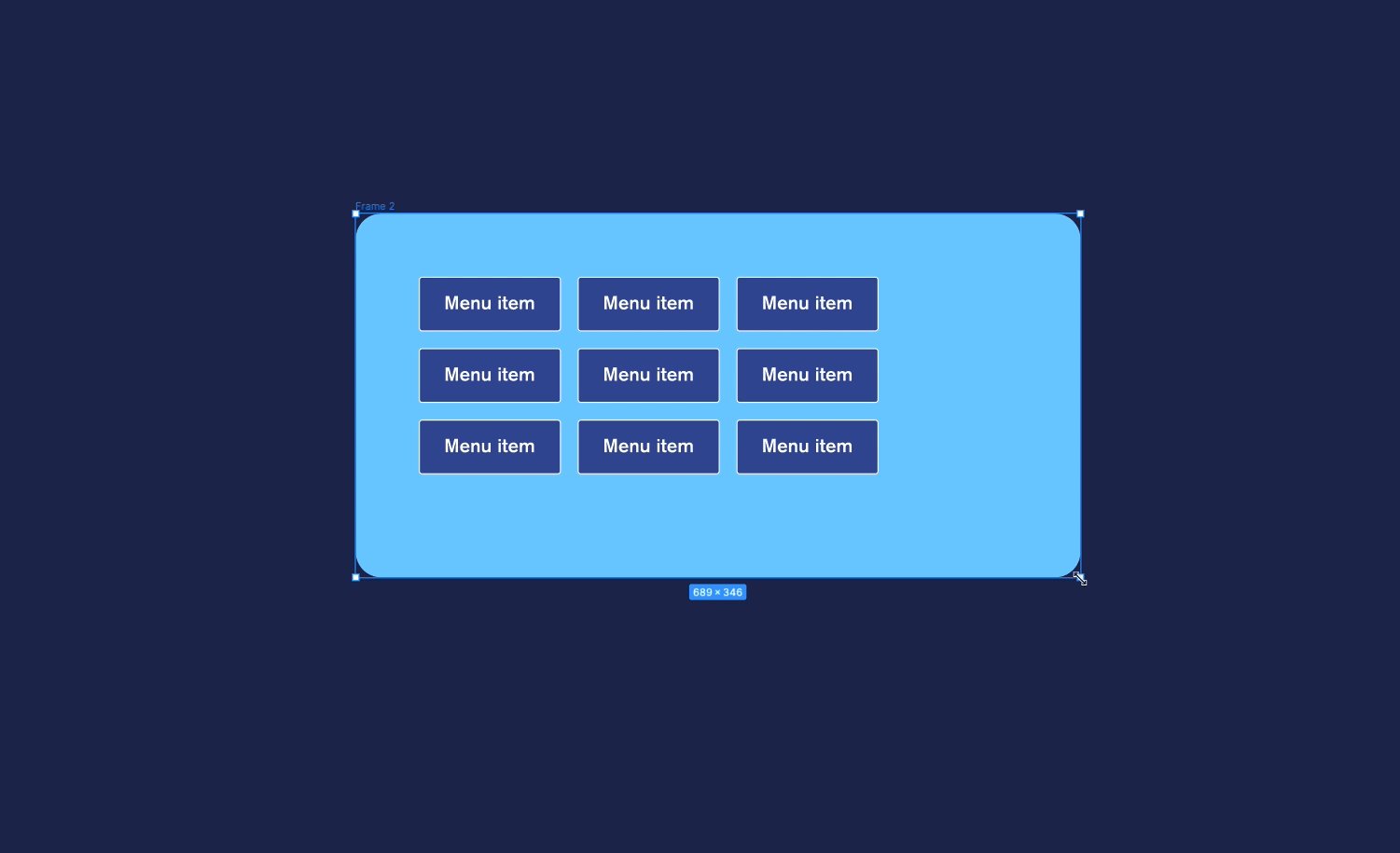
We’re pleased about the latest auto-layout updates like wrap and min/max width, and font previews in the font picker. Even though these may seem like smaller updates compared to the behemoths above, these will significantly speed up many of our work flows in Figma. Personally, I was so excited about the auto layout updates that I went ahead and refactored several client components in my hotel room after the first day of the conference!
Other talks
The Figma announcements may have been the star of the show, but one of the best things that comes out of Config every year is listening to amazing talks from folks creating new things in the design space or using Figma to build their own design systems. Some of our favorite other talks included Ovetta Patrice Sampson’s powerfully optimistic take on AI and creativity, a fascinating and helpful plugin showcase, and a treasure trove of tips from “Figma like the Pros”. All these talks and more can be viewed on Figma’s Youtube Channel.
Connections new & old
Aside from the bevy of knowledge, it was also wonderful to connect with one another and some of our clients and friends in person at Config. We had an excellent time learning from and meeting so many great people!
"Figma always delivers when listening to their community taking their time to execute new features that make sense for the future of the product. And Config was amazing because where else do you get to ball so hard with other designers! 🏀 " - Alex Swanson, Senior Product Designer
Thanks for reading our thoughts and takeaways. If your company is in need of expert Figma solutions, please reach out - we’d love to help make use of these fantastic new updates to help your team build a great design system!
